Tras realizar decenas de consultorías web me he dado cuenta de que casi todos los negocios caen en estos 5 errores.
Tales errores impiden que estas páginas web alcancen su principal propósito, que es conseguir clientes.
Ya sean negocios que vendan un producto u ofrezcan servicios, la mayoría cometen estos 5 errores, los cuales, por otro lado, son muy fáciles de corregir.
Son errores de diseño y estrategia.
Porque por muy buenos que sean los textos de tu web si el diseño no acompaña será mucho más difícil que las visitas que entran se conviertan en clientes.
Diseño y copy tienen que ir de la mano siempre.
Un diseño moderno y super bonito con textos mediocres que no toquen la fibra de los posibles clientes no conseguirá vender.
Y si tienes unos textos potentes, claros y convincentes, pero tu diseño se mete por medio impidiendo que la persona que entra pueda leerlos tranquilamente, el resultado será igual de decepcionante.
Una web, para que convierta, tiene que tener unos textos ideados para tu cliente objetivo y un diseño limpio y simpático.
Y con simpático no me refiero a gracioso, sino a que sea un placer interaccionar con él.
Porque es intuitivo y acompaña al visitante de la mano, guiándole en todo momento hacia el paso que queremos que tome.
Este paso puede ser contactarte, comprar directamente tu producto o dejarte su dirección de email.
Si quieres que tu web convierta evita estos 5 errores de diseño que están saboteando tus ingresos.

1. Una página de inicio que parece un cajón desastre
He visto páginas de inicio que no creeríais.

He visto cosas que vosotros humanos no creeríais.
De algunas dan ganas de salir corriendo.
Y eso es precisamente lo que le ocurre a la mayoría de visitas que entran en una página así.
Texto apiñado, multitud de elementos que se mueven, bloques con diferentes colores, márgenes ofreciendo varios lead magnets, muchas llamadas a la acción juntas…
Hacer esto es ponerle la zancadilla a tu negocio.
Lo primero que tienes que preguntarte es porqué esa persona ha entrado en tu web.
Puede que te haya encontrado haciendo una búsqueda en Google, o que haya leído un post de tu blog y después se haya ido a la página de inicio.
Una vez que te pones en su piel tienes que pensar en cómo puedes ayudar a esa persona a encontrar lo que le interesa fácilmente.
Si añades demasiadas cosas en tu página de inicio la vas a marear y no sabrá a qué le tiene que prestar atención primero.
¿Tiene que clicar en tu sobre mí? ¿Tiene que descargarse la demo de tu producto? ¿O quizás mirar qué servicios ofreces?
Si le das demasiadas opciones muy al principio lo más seguro es que la agobies y se largue por donde ha venido.
Recuerda, tu página de inicio tiene que tener 3 objetivos principales:
- Mostrar claramente lo que ofreces y para qué tipo de cliente está diseñado
- Animar al visitante a clicar en los enlaces a tus otras páginas importantes, como por ejemplo la de Servicios y la de Acerca de.
- Incluir una llamada a la acción atractiva para que la persona que entra te deje su email a cambio de tu lead magnet.
Lectura recomendada Cómo crear un lead magnet que atraiga un porrón de clientes.
Toda esa información tiene que estar ordenada de manera lógica.
Y es importante dejar espacio en blanco entre bloques para que la gente respire.
Lo que se llama una web limpia.
Para inspirarte echa un vistazo a estas webs:
Un freelancer https://dayanamayfield.com/
Una ecommerce https://cocunat.com/
2. Carrusel de testimonios
Si en lo demás no me haces ni caso, por favor al menos hazme caso en esto.
Es algo que les encanta a los diseñadores…
Las cosas que se mueven.
Pero lo cierto es que nadie entra en una web para sentir que se ha subido a un tiovivo.
A mí se me pone hasta ese mismo nudo en el estómago cuando trato de leer testimonios que se suceden más rápido de lo que mis ojos pueden leer.
¡Y mira que leo rápido! Llevo viendo las películas en versión original subtituladas desde que tenía 15 años.
Porfa please, no marees a tus visitas.
La prueba social es uno de los elementos más importantes del buen copy.
Si quieres que las visitas de tu web confíen en ti y tu negocio, los testimonios son la mejor arma para demostrarles que lo que ofreces tiene mucho valor.
Pero aunque tengas testimonios buenísimos si la gente no los puede leer, ¿de qué te sirven?
Así que por favor, pídele a tu diseñador que los deje tranquilos (estáticos) y que no se emocione metiendo demasiados elementos que se mueven solos (fotos, servicios, etc.)
A no ser que seas ZARA y tengas en tu página de inicio vídeos de top models posando de forma super natural en casa.

3. Menús desplegables
Este es otro elemento que está a la orden del día.
A veces te encuentras con menús que tienen 10 opciones…
¿De verdad piensas que la gente va a leer cada una de ellas?
Te digo yo que no.
Las visitas no se van a parar a leer todas esas opciones, y es más, el ver tantas opciones del menú les va a estresar.
Ya sé, me dirás, pero es que yo ofrezco diferentes servicios o productos.
Vale entonces tienes 2 opciones:
- Poner los diferentes servicios en bloques en la página de inicio con una pequeña introducción de 3 líneas y un botón que diga “Saber más” y que lleve a las distintas páginas de productos o servicios.

Si tienes más de 4 servicios, agrupa algunos bajo el mismo bloque y después vuelve a introducir pequeños bloques con los otros servicios en la página a la se llega cuando se clica en el botón del primer bloque.
Algo así como una muñeca rusa…
Lo mismo con productos; agrúpalos en categorías.
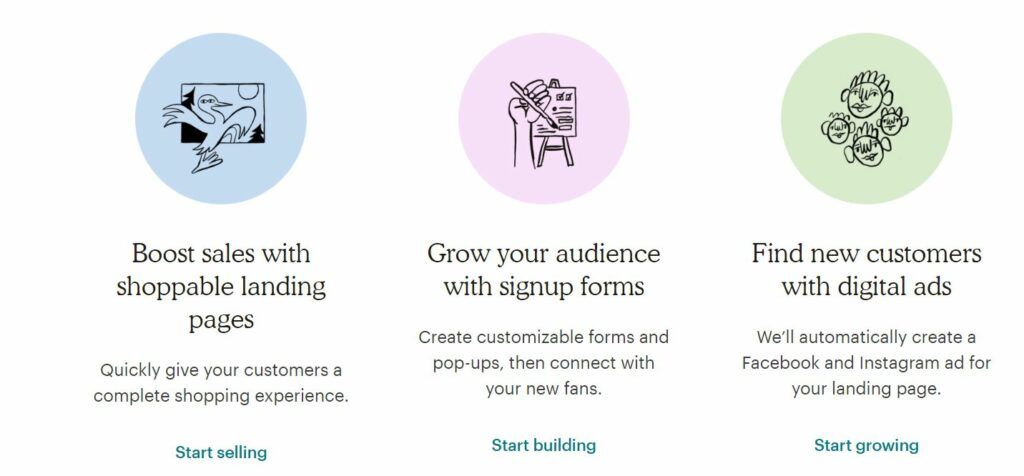
- La segunda opción es un menú doble que se extiende como lo tienen algunas páginas famosas por su excelente diseño. Para hacerte una idea mira la página de MailChimp.
4. Fotos que pueden tergiversar el mensaje
Es importante añadir fotos a tu página de inicio para que el efecto visual sea más agradable pero tienes que tener cuidado al elegirlas.
Deben ser fotos relevantes que ayuden a que el mensaje que quieres transmitir llegue perfectamente claro al cliente potencial.
Te pongo un ejemplo.
A un cliente le advertí que las fotos de su web representaban gente veinteañera, cuando él mismo me había dicho que la mayoría de sus clientes estaban en la madurez de la vida.
Este cliente ofrece clases online.
Si una persona entra en su web y ve esas fotos de jovenzuelos con los pelos verdes puede pensar que sus clases están dirigidas solo a gente joven.
Pensará que quizás utiliza tecnología demasiado complicada que él no va a saber manejar y por eso es probable que se vaya sin contactarle.
Otro ejemplo que he visto a menudo son fotos que confunden y no vienen a cuento.
Por ejemplo, eres coach personal y has elegido como principal beneficio y titular de tu página la frase “Coge las riendas de tu vida”.
Y para acompañarla piensas que puede quedar muy bien una foto de una mujer montando a caballo.
Pero si una persona entra y echa una mirada rápida a tu web esa foto le puede confundir.
Recuerda, la persona que entra en tu página web decide en milésimas de segundo si le interesa o se va.
Por lo que tus fotos tienen que concordar con el mensaje y sobre todo con tu cliente ideal.
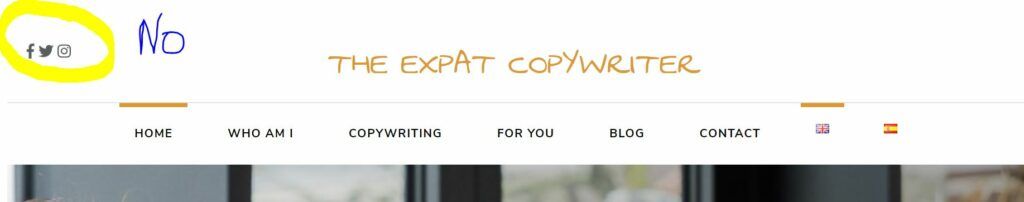
5. Iconos sociales en el encabezado
Muchos temas de WordPress vienen con el diseño preconfigurado que pone los enlaces a tus redes sociales en el encabezado.

Este es un error estratégico más que de diseño.
Tu objetivo principal es que la persona que llega a tu página web se quede y le puedas convencer con tus textos de que eres lo que estaba buscando.
Pero si le das la opción de irse a ver otras páginas antes de saber más sobre tu negocio, es como si le estuvieses enseñando la puerta.
Ya sabes lo que ocurre con las redes sociales, una vez que entras eso es como caer por el agujero de la madriguera.
Cuando te das cuenta llevas horas viendo videos de gatos y gente bailando en su casa.
Así que lo mejor es no tentar a las visitas a que se vayan a Facebook ni a Instagram ni a ningún lado.
Si eres activa en las redes y quieres que te sigan, lo mejor es poner los enlaces en el pie de página y al final de tus posts.

Así te aseguras que cuando se vayan a las redes ya han leído todo lo que tú quieres que lean.

Conclusión
Tener una página web que no convierte es muy triste.
Sobre todo porque te ha costado tiempo y dinero.
Unos textos convincentes, que van al grano, con un diseño claro y estratégico, te ayudarán a convertir más visitas en clientes.
Estos 5 errores son fáciles de solucionar tanto si has sido tú quien ha diseñado tu página como si lo ha hecho un diseñador.
En ambos casos necesitas conocer bien las reglas básicas del copy y del diseño web.
Si ves que cometes alguno, corrígelo de inmediato si quieres que tu página sea más agradable de leer y te ayude a expresar el valor de tu producto o servicio.
¿Quieres conocer más sobre copywriting y diseño basado en la experiencia de usuario?
Suscríbete a mi lista y recibe 2 emails al mes con todo lo que sé sobre el tema.
¡Nos vemos en tu bandeja de entrada!



0 comentarios